About me
This is what i'll probably look like when i'm not glued to my system coding and in my zone. Yeah, Handsome right?
A Fullstack Web Developer based in Lagos State, Nigeria. You can find me
on Twitter at
@_Chisomu
and on my LinkedIn at
Chibogu (Raphael) Chisom.
I’m currently learning React, Tailwind and Django frameworks and massive GitHub user

This is what i'll probably look like when i'm not glued to my system coding and in my zone. Yeah, Handsome right?

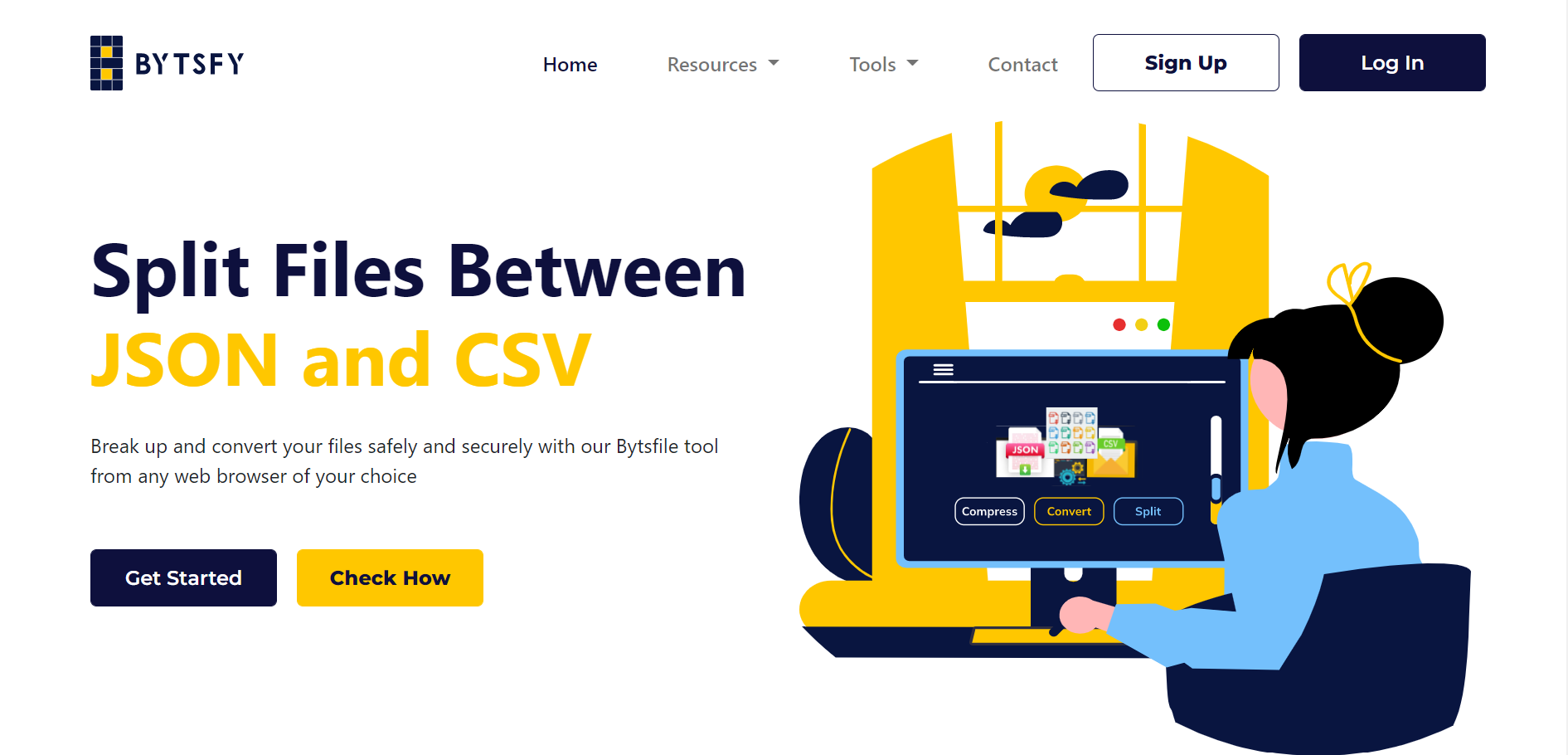
Built a web app that splits csv and json files into smaller files using python

Built a music app that allows users to search for songs and play them using React and the Deezer API

Built a web app that allows users to search for their favourite comic heroes and get more information about them using React and the Marvel API

Built a netflix clone with a working admin backend for uploading files and authenticating users using Django and Tailwind
I prefer to work with the following tools:
I use HTML5 to structure my web pages and to add semantics to my content.
I use CSS3 to style my web pages and to add animations to my content.
I use JavaScript to add interactivity to my web pages and to manipulate the DOM.
I use React to build my web apps and to add interactivity to my web pages.
I use Python to build my web apps and to add interactivity to my web pages.
I use Django to build my web apps and to add interactivity to my web pages.
I use Tailwind to build my web apps and to add interactivity to my web pages.
Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel. Praesent nec orci facilisis leo magna. Cras sit amet urna eros, id egestas urna. Quisque aliquam tempus euismod. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia.
Donec consectetur vestibulum dolor et pulvinar. Etiam vel felis enim, at viverra ligula. Ut porttitor sagittis lorem, quis eleifend nisi ornare vel. Praesent nec orci facilisis leo magna. Cras sit amet urna eros, id egestas urna. Quisque aliquam tempus euismod. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia.